Installing Next Cloudinary
Enable the Integration
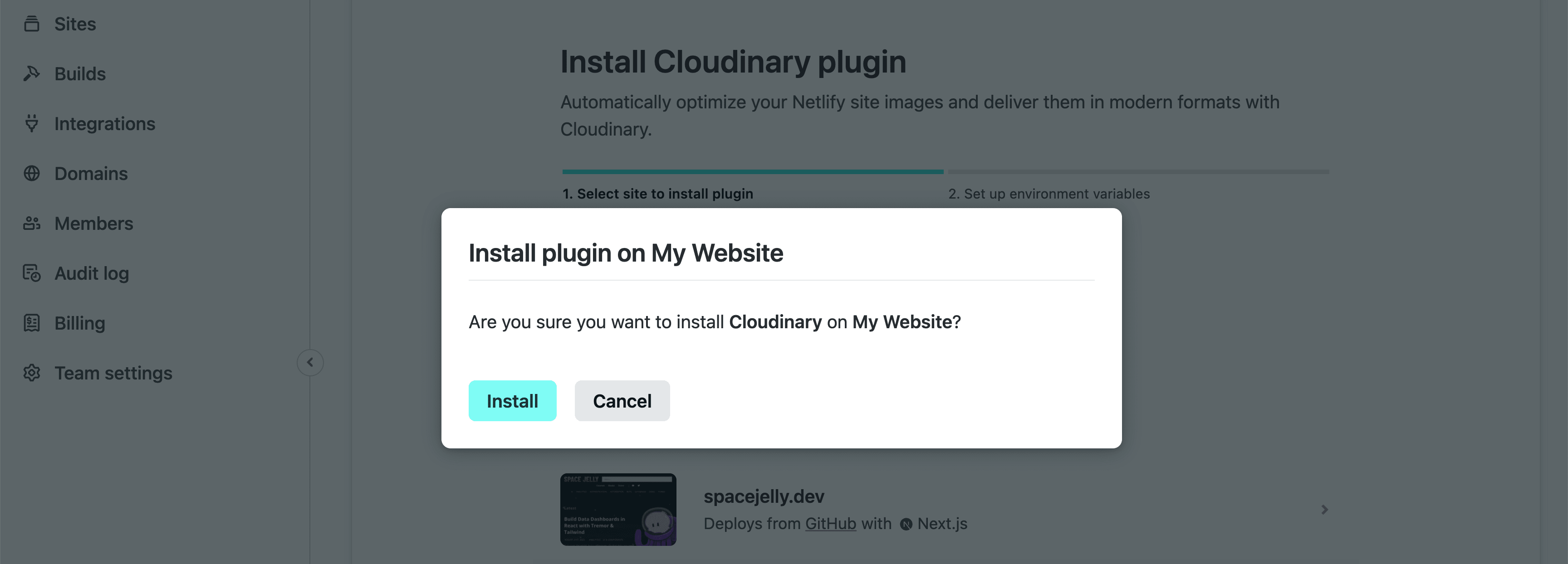
The Cloudinary Build Plugin for Netlify is easily available as an integration right inside of Netlify.
You can enable the plugin from the Integration page: https://www.netlify.com/integrations/cloudinary/ (opens in a new tab)
Or you can find it in the Netlify dashboard by navigating to your site, selecting Integrations, searching for Cloudinary, then enabling the integration.
Configure Your Cloudinary Account
Add your Cloudinary Cloud Name as a build environment variable (opens in a new tab)
Name: CLOUDINARY_CLOUD_NAME
Value: <Your Cloud Name>Deploy!
The Cloudinary Build Plugin runs during your Netlify build, meaning, you need to trigger a new deploy to see it in action.
How it Works
Delivery Part 1: Replacing all static, on-page images with Cloudinary URLs
During the Netlify build process, the plugin is able to tap into the onPostBuild hook where we use jsdom (opens in a new tab) to create a node-based representation of the DOM for each output HTML file, then walk through each node, and if it's an image, we replace the source with a Cloudinary URL.
Depending on the configuration, we'll either use the full URL for that image with the Cloudinary fetch API (opens in a new tab) or alternatively that image will be uploaded (opens in a new tab), where then it will be served by public ID from the Cloudinary account.
While this works great for a lot of cases and in particular the first load of that page, using a framework with clientside routing or features that mutate the DOM may prevent that Cloudinary URL from persisting, making all of that hard work disappear, meaning it will be served from the Netlify CDN or original remote source (which is fine, but that leads us to Part 2).
Delivery Part 2: Serving all assets from the /images directory from Cloudinary
To provide comprehensive coverage of images being served from Cloudinary, we take advantage of Netlify's dynamic redirects and serverless functions to map any image being served from the /images directory (or the configured imagesPath), redirect it to a serverless function, which then gets redirected to a Cloudinary URL.
Through this process, we're still able to afford the same option of using either the fetch or upload API depending on preference, where the latter would be uploaded if it's a new asset within the serverless function.
Using Netlify Cloudinary
- Configuration: Learn how to configure the Cloudinary Build Plugin for Netlify